728x90
반응형
SMALL
다른 속성들과 마찬가지로, 테두리를 설정해주는 방법도 다양하다.
한 줄에 끝내기
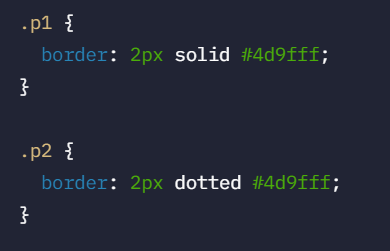
가장 일반적인 방법은 border 속성으로 한 줄에 다 쓰는 것
이 방식을 사용하면 위, 아래, 왼쪽, 오른쪽 모두 같은 테두리가 생긴다.
값을 쓰는 순서는 굵기, 스타일(실선, 점선 등), 색이다.

명확하게 나누기
다른 방법은 border-style, border-color, border-width 속성을 써서 테두리의 스타일을 하나씩 지정해주는 것

다채로운 테두리
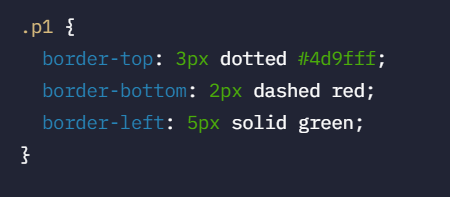
지금까지는 4면의 테두리가 모두 같았는데, 다 다르게 설정해주고 싶으면 이렇게 하면 된다.

테두리 없애기
어떤 요소들(예: <input> 태그)은 기본적으로 테두리가 설정되어 있다.
이런 요소들의 테두리를 없애고 싶으면 직접 border 속성을 설정해주면 되는데.
두 가지 방법이 있다.
- border: none;
- border: 0;
728x90
LIST
'프론트엔드 > HTML&CSS' 카테고리의 다른 글
| css_선택자 정리 (0) | 2021.11.18 |
|---|---|
| border 꾸미기_radius, background, shadow (0) | 2021.11.18 |
| overflow 처리_4가지 옵션(visible, hidden, scroll, auto) (0) | 2021.11.18 |
| width, height_max, min 설정 (0) | 2021.11.18 |
| 폰트 종류, Google fonts, Google fonts 적용하기 (0) | 2021.11.16 |

