오늘은 이전까지 실습했던 HTML에 추가로 CSS를 배워보자.
간단히 얘기하면,
HTML = "내용"
CSS = "스타일"

사이트에 CSS 스타일을 입혀주기 위해 <style>태그를 사용할 수 있다.

위의 기본 문법을 참고해서 이전의 실습에 스타일링을 추가해보자.
CSS 스타일링 종류
https://2myona.tistory.com/200
CSS 기본 속성 정리_스타일링 종류_폰트 크기, 여백, 색, 정렬
일단 CSS 스타일을 입혀주기 위해서는 태그를 사용해야 한다. 이제 기본적으로 스타일링할 수 있는 종류를 알아보자. - 폰트 크기 : px(픽셀)을 가장 많이 사용 - 텍스트 정렬 : 글을 왼쪽, 가운데,
2myona.tistory.com
이전의 실습 참고
https://2myona.tistory.com/181
HTML_글씨 굵게 쓰기/날려 쓰기
<굵게 쓰기> <날려서 쓰기> 실제로 해보자. 이전에 썼던 코드에서 조금만 변형을 해보았다. https://2myona.tistory.com/180 HTML_VS Code, Live Server 설치/html 기본 태그 정리/html 코드 작성 Visual Studio..
2myona.tistory.com

먼저 h1은 64픽셀로 사이즈를 설정해 주었다.
또한, 중앙에 정렬하도록 하였다.
그리고 h3 위에는 공백을 띄워주었다.
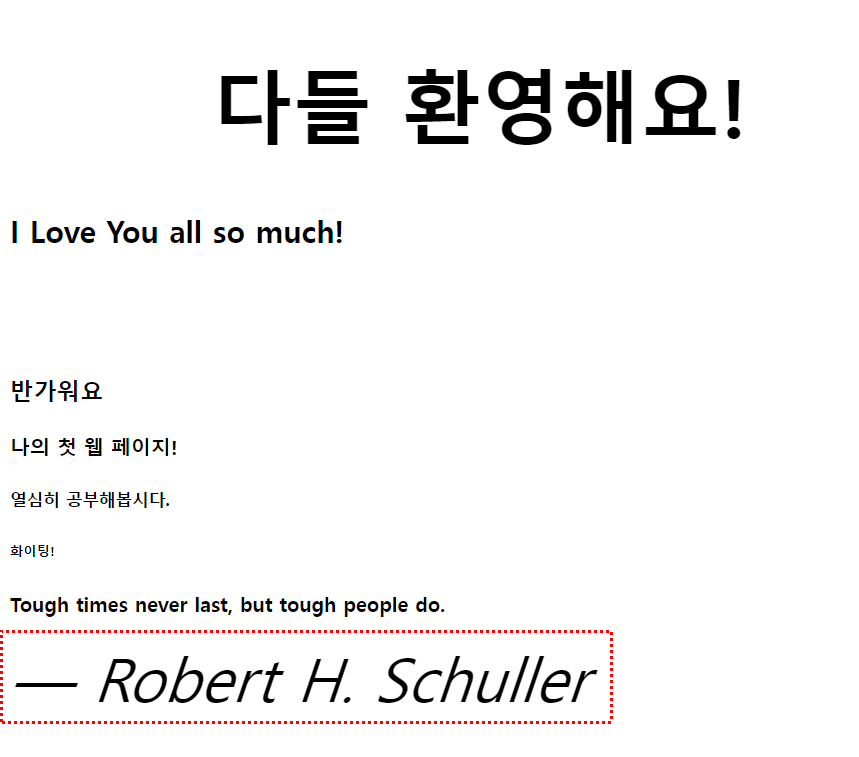
실행 결과를보자.

잘 실행되었다!
추가로,
머리말 전체가 아닌, 일부 단어만을 스타일링하는 것을 배워보자.
아까와 똑같은 코드에 다음과 같은 코드만 추가하였다.

이 코드의 의미는
<p> 안의 <i>에 있는 부분에 대해 스타일링 하겠다는 것이다.
여기에서는 글씨 크기를 48픽셀로 스타일링 해주었다.
실행 결과를 보자.

아까보다 저 빨간색 부분의 글씨가 커졌다.
이 경우는 마지막 한 줄이 모두 <i> 태그 사이에 둘러싸여 있기 때문에,
크게 다른 점을 인식하지 못할 수도 있다.
다른 예제를 보자.

아까와는 사알짝 다르게 코드를 써봤다.
빨간색 네모 부분만 달라졌다.
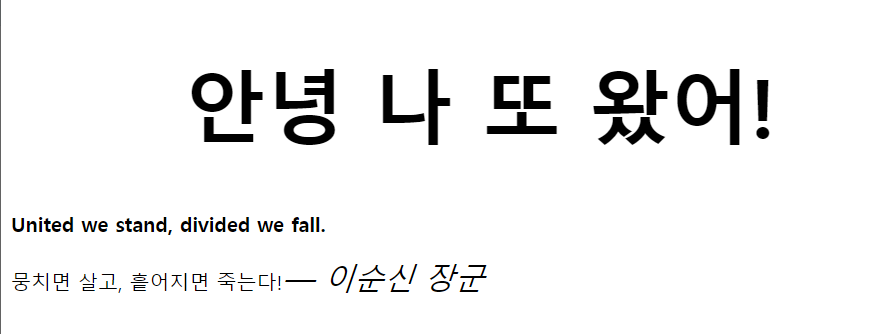
이제 다시 실행된 결과를 보자.

이렇게 결과가 나왔다.

<p>태그 안의 <i>태그로 둘러싸인 부분만 글씨 크기가 24픽셀로 설정된 것을 볼 수 있다.
* 참고로 <br>태그를 사용하면, 줄바꿈을 할 수 있다.*
'프론트엔드 > HTML&CSS' 카테고리의 다른 글
| 옵셔널 태그_<html>,<head>,<body> 태그 (0) | 2021.11.12 |
|---|---|
| CSS 기본 속성 정리_스타일링 종류_폰트 크기, 여백, 색, 정렬 (0) | 2021.11.10 |
| HTML_한글이 깨지는 현상 방지 (0) | 2021.09.18 |
| HTML_글씨 굵게 쓰기/날려 쓰기 (0) | 2021.09.14 |
| HTML_VS Code, Live Server 설치/html 기본 태그 정리/html 코드 작성 (0) | 2021.09.14 |



