이전의 실습에서 작성했던 코드에 세 옵셔널 태그를 추가해보자.
https://2myona.tistory.com/199
HTML과 CSS_CSS 기본 문법_VS Code로 실습 해보기
오늘은 이전까지 실습했던 HTML에 추가로 CSS를 배워보자. 간단히 얘기하면, HTML = "내용" CSS = "스타일" 사이트에 CSS 스타일을 입혀주기 위해 태그를 사용할 수 있다. 위의 기본 문법을 참고해서 이
2myona.tistory.com
이 실습에서 사용했던 코드이다. (두번째 코드)
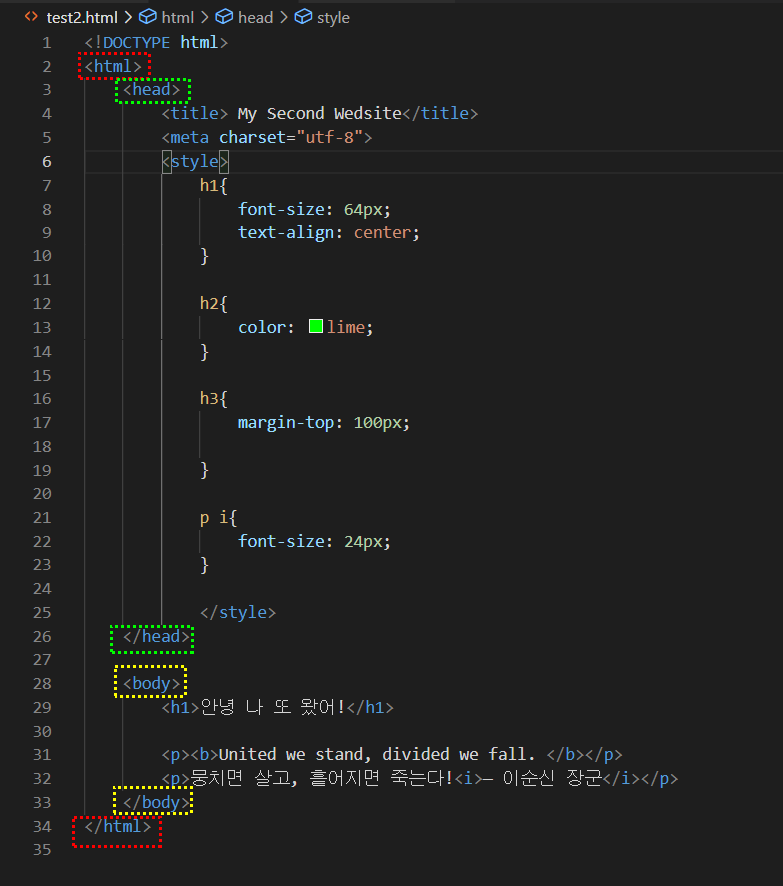
여기에 세 태그를 추가한 모습은 다음과 같다.

<html>태그는 모든 코드를 둘러싼다.
<body>태그는 웹사이트에 표시될 내용만을,
<head>태그는 그 외의 것들을 둘러싼다.
꼭 써야할까?
의견이 분분하나, organize의 목적으로 세 태그를 모두 사용하는 것이 권장된다.
이 태그를 사용하면, html 파일의 구조가 더 눈에 잘 들어오기 때문이다.
그러나, 세 태그의 사용을 권장하지 않는 의견도 있다.
대표적 사례는 google이다.
Google HTML/CSS Style Guide
Google HTML/CSS Style Guide 1 Background This document defines formatting and style rules for HTML and CSS. It aims at improving collaboration, code quality, and enabling supporting infrastructure. It applies to raw, working files that use HTML and CSS, in
google.github.io
'프론트엔드 > HTML&CSS' 카테고리의 다른 글
| 스타일 적용 방법_<style>태그, style 속성, 외부 css 파일 (0) | 2021.11.14 |
|---|---|
| 웹사이트에 링크 추가하기 (0) | 2021.11.12 |
| CSS 기본 속성 정리_스타일링 종류_폰트 크기, 여백, 색, 정렬 (0) | 2021.11.10 |
| HTML과 CSS_CSS 기본 문법_VS Code로 실습 해보기 (0) | 2021.11.09 |
| HTML_한글이 깨지는 현상 방지 (0) | 2021.09.18 |


